Flex grid thirds col width.
Respnsive grid no gutter.
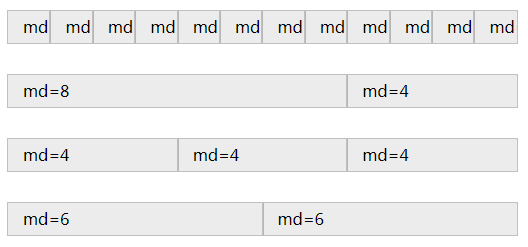
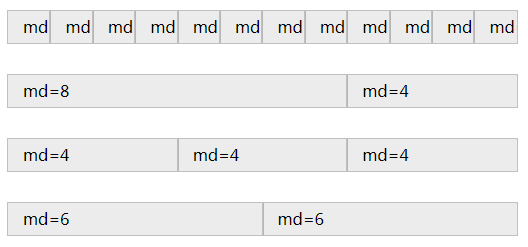
Width combinations are illustrated below.
I m graham miller i built the responsive grid system to help you get started but if you need something a little more complex i d.
Columns have horizontal padding to create the gutters between individual columns however you can remove the margin from rows and padding from columns with no gutters on the row.
All units have even inner and outer gutters.
Use 230 ready made bootstrap components from the multipurpose library.
All breakpoints extra small small medium large and extra.
There are also a few other commonly needed classes.
There s no need to hack in any offsets or marginless final columns.
To make the grid responsive there are five grid breakpoints one for each responsive breakpoint.
Columns have horizontal padding to create the gutters between individual columns however you can remove the margin from rows and padding from columns with no gutters on the row.
Gutters are the space between the columns.
All breakpoints extra small small medium large and extra large.
Columns have horizontal padding to create the gutters between individual columns however you can remove the margin from rows and padding from columns by using no gutters on the row.
20px is a common gutter size and this spacing will be really important when you have a masonry design or a grid of card elements a simple example being a photo gallery.
Some systems increase the gutter width as you increase in device width but it s also okay to keep it fixed.
The bootstrap 4 grid system has five classes col extra small devices screen width less than 576px col sm small devices screen width equal to or greater than 576px col md medium devices screen width equal to or greater than 768px col lg large devices screen width equal to or greater than 992px col xl xlarge devices screen width equal to or greater than 1200px.
Bootstrap css class no gutters with source code and live preview.
It s the last time you need to use last and the end of end.
You can copy our examples and paste them into your project.
The margins gutters use percentages too.
A simple responsive css grid by cobyism.
All breakpoints extra small small medium large and extra large.
You can turn gutters off with no gutters.
If you go the flexbox route you also now have the ability to change the order of columns as needed which can be great for keeping more important content higher in the source as well as responsive design reshuffling.
Put the content first.